Usage
Once p5.FIP has been included in your index.html file, to use an effect:
- In
createCanvas(), use the WEBGL renderer (Why?). - Load the shader you want, using
createFilterShader(). - Set uniforms (parameters).
- Call
filter(), passing in the shader name.
let ireland, glitch;
function preload() {
ireland = loadImage("ireland.jpg");
}
function setup() {
createCanvas(600, 600, WEBGL); // Use WEBGL mode to use the shader
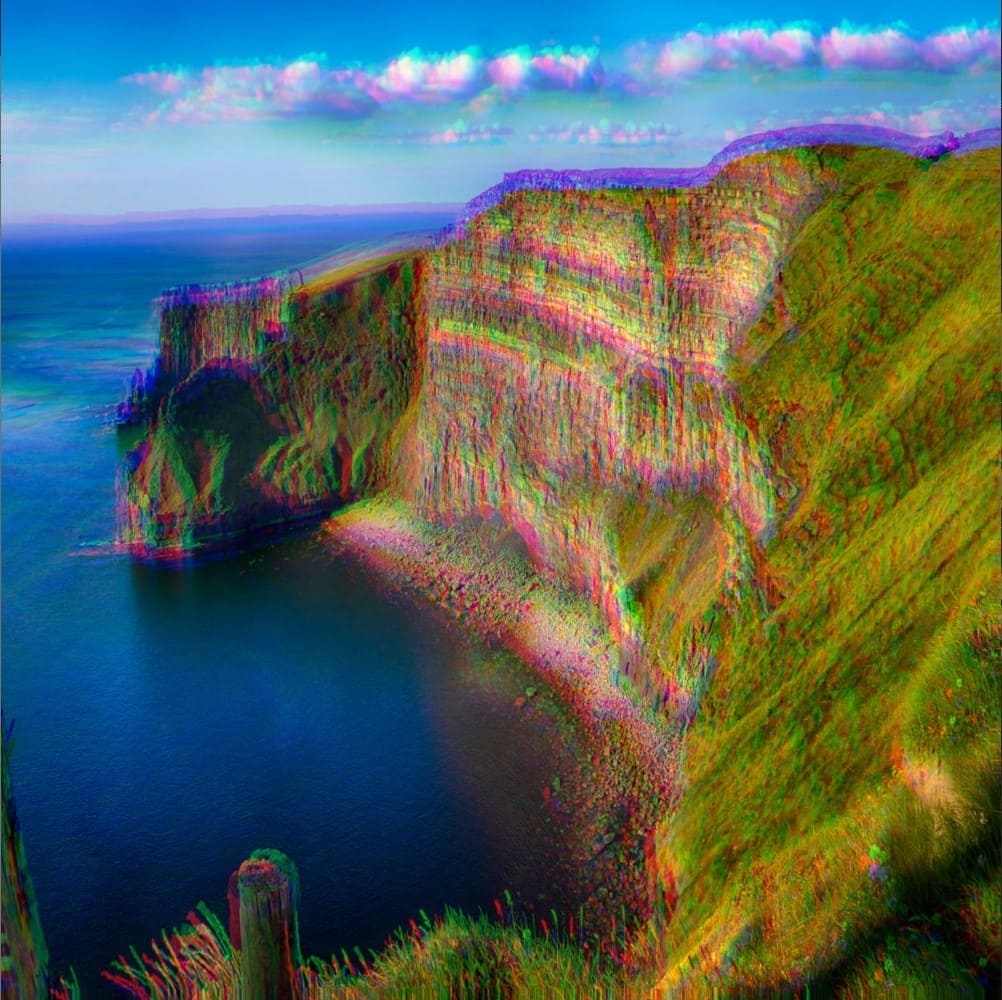
glitch = createFilterShader(fip.glitch); // Load the glitch shader
}
function draw() {
background(0);
imageMode(CENTER);
image(bird, 0, 0, width, height);
// Set the shader uniform(s)
glitch.setUniform('glitchIntensity', 0.8); // Set the intensity of the glitch
// Apply the shader
filter(glitch);
}